在本系列文章中,多次提及介面或系統應提升使用者的操作效率,其作法包括避免非必要的重複性步驟、縮短使用者完成任務的時間、順應既定的使用者經驗、適時地給予使用者提示等。而客製化使用者的需要也是一種很有效的作法,且對新手或專家使用者皆有幫助。
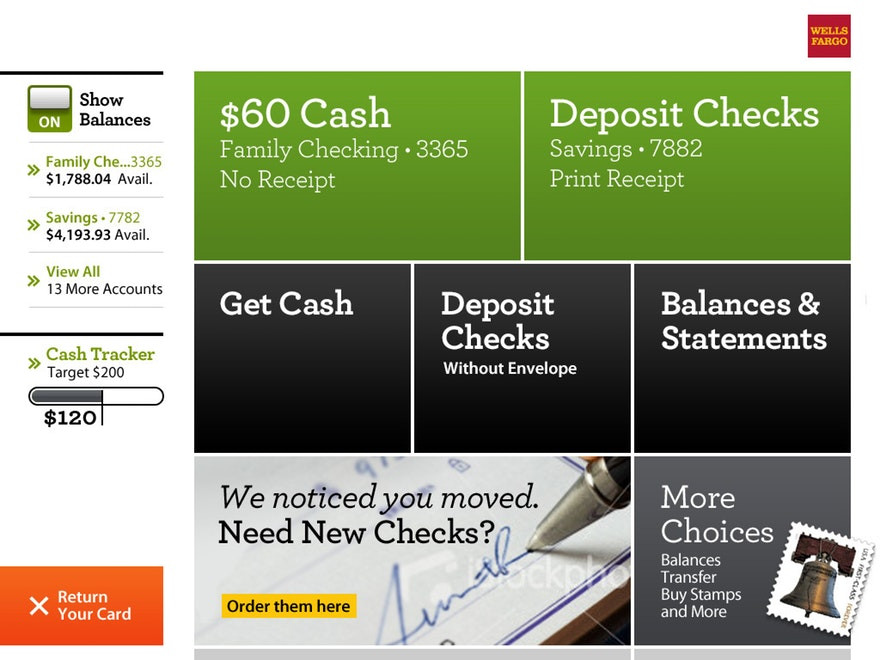
現在有很多介面或系統都有進行使用者操作紀錄,後台資料的分析常是使用者經驗提升的基礎。例如,購物網站透過使用者的購物紀錄、購買頻率與金額等可以適時地推薦其較有興趣或較需要的商品。自動提款機(Automated Teller Machine, ATM)善用使用者操作記錄也能提供更多使用者需要的功能及想要的服務,例如,WELLS FARGO銀行委託國際知名設計顧問公司IDEO重新設計其銀行自動提款機的介面,不僅提供使用者可以設定目標花費、瀏覽或隱藏帳戶餘額,還會自動凸顯其常用的選項等等(如下圖)。
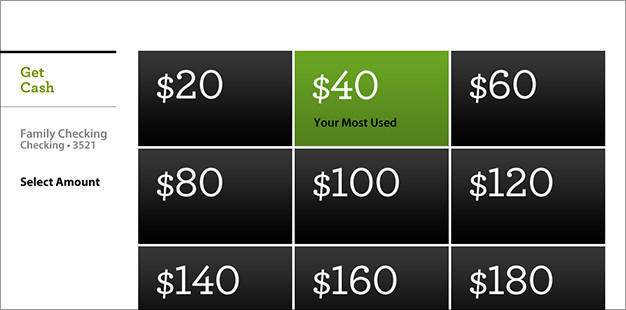
自助操作介面或系統的選項應取決於使用者的需要,選項的分層設計則取決於這些需要的優先順序。如同〈Day17善用「更多」隱藏少用選項〉一文所提過,要將使用者常用選項直接呈現,也就是設在第一層,將少用選項透過「更多」選項收合在第二層。若選項不多,全部呈現在同一層,也可以透過形狀、大小、顏色等其他視覺提示來達到分層效果(如下圖)。